25 Oct 2024
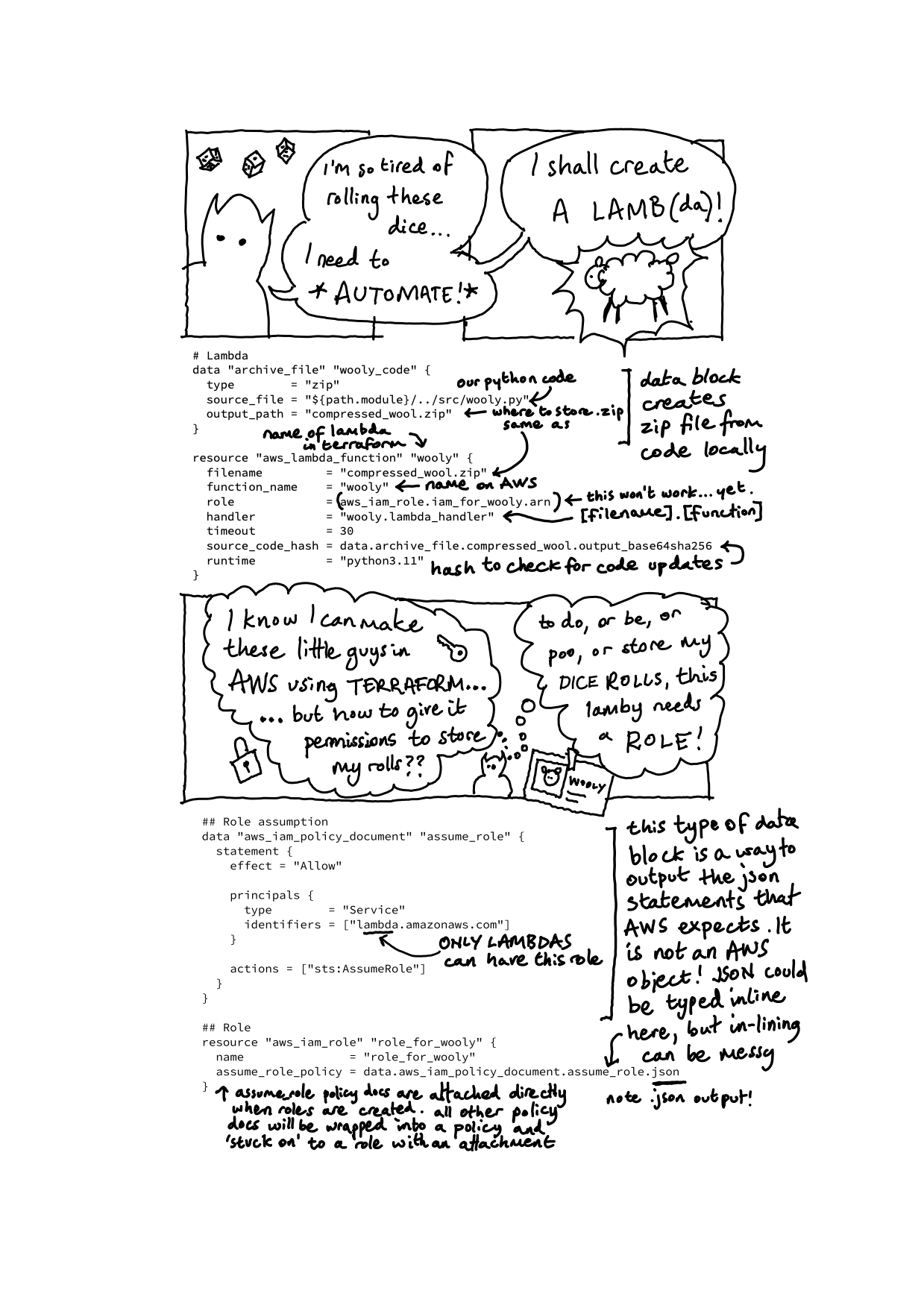
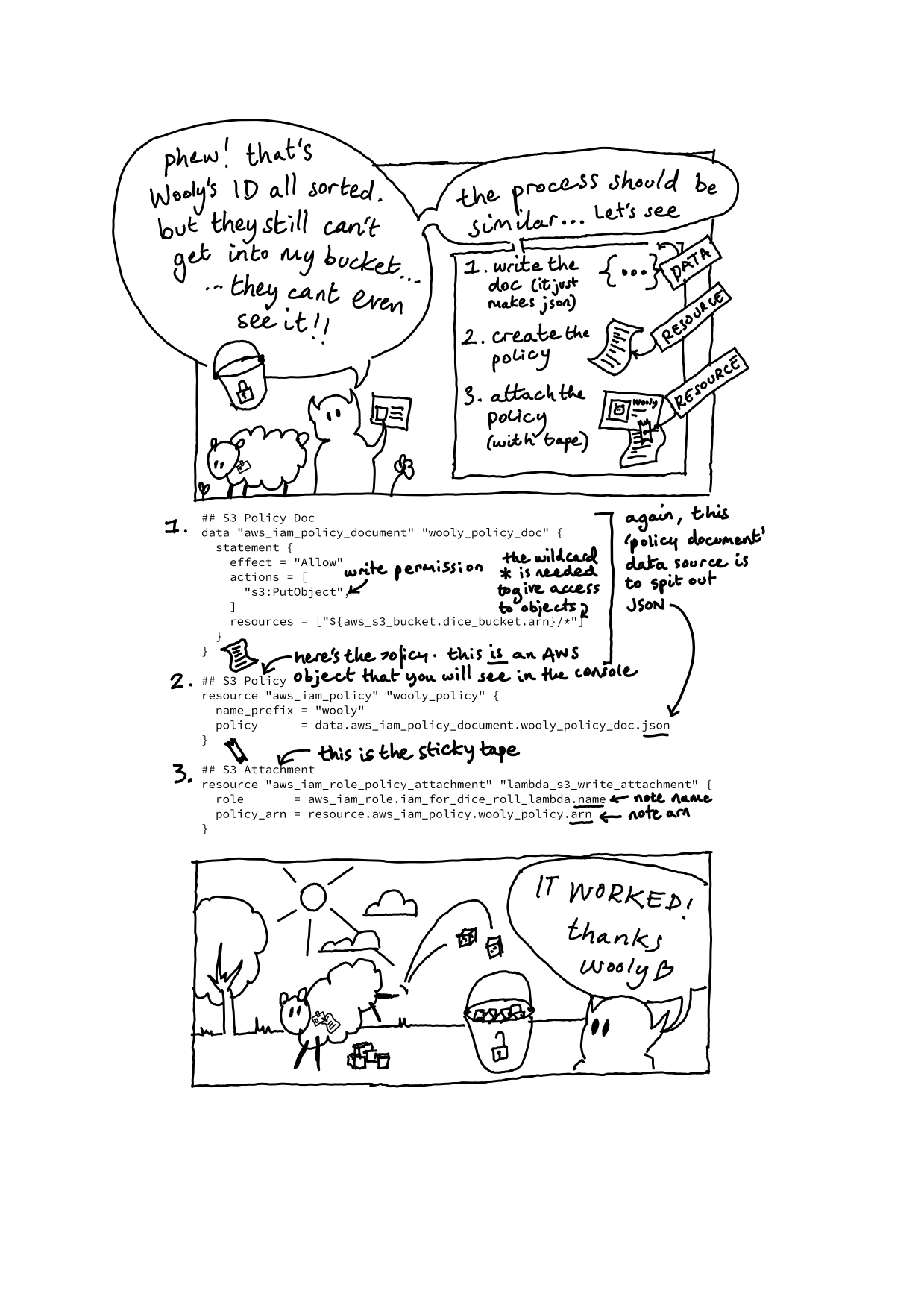
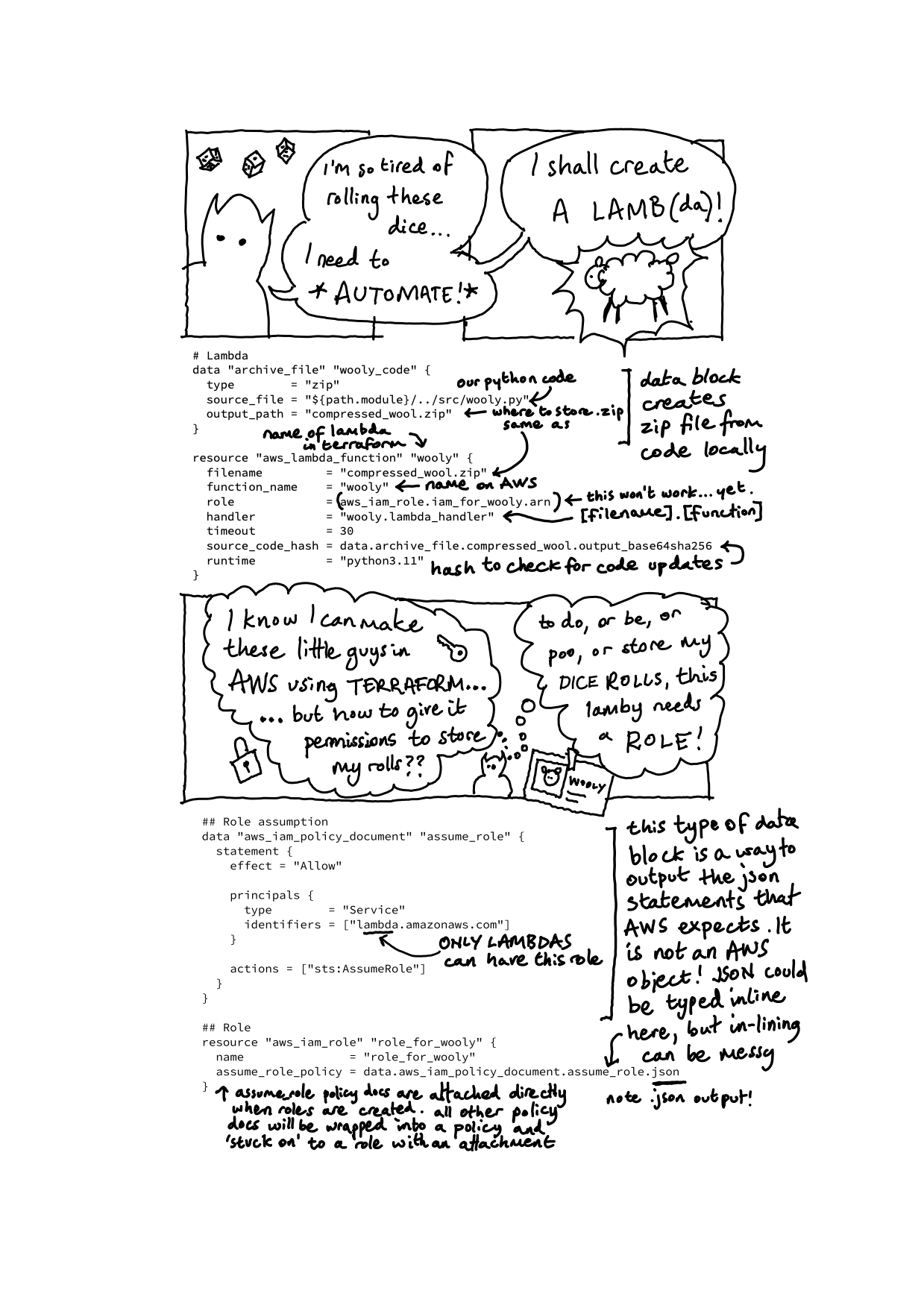
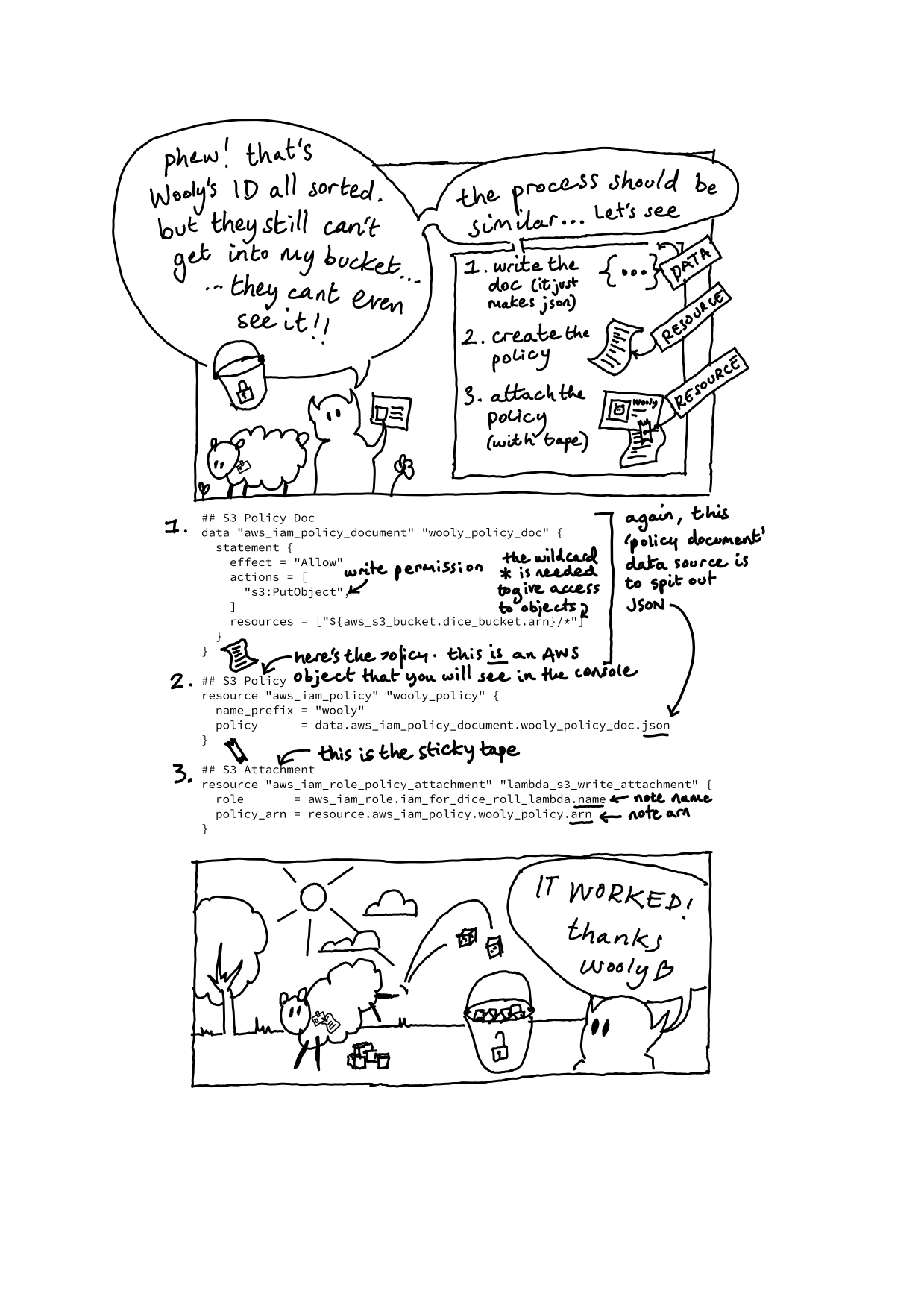
I’m so excited to have landed a role as a mentor on the bootcamp where I studied. I’ve joined right in the middle of a cohort, which means the students are deep in the weeds of studying cloud infrastructure. I’m re-learning and consolidating a lot of the content that I learned on the course, and clarifying some ideas that never quite stuck. One of the things I never truly understood was how aws_iam_policy_documents, aws_iam_policys and aws_iam_policy_attachmentss are related. I started making some code annotations to understand this, and it turned into a little cartoon. Hopefully someone finds this useful!


01 Jun 2024

I anticipated that the Data Engineering Bootcamp at Northcoders would be fast-paced and challenging. What I didn’t expect was the intense and rewarding social experience of working together with other trainee data engineers to learn, solve problems, and deliver a complex and polished product in the final three weeks.
I had heard of pair programming, agile, and scrum, and I’d even read up on them and tried to incorporate some of the principles of agile into my work as an architect. But there’s nothing that compares to rolling up your sleeves and getting stuck in with a fellow coder, sharing challenges and celebrating breakthroughs. This is all old news for anyone already working in the tech industry, but I wanted to record my enjoyment of the process at the start of my journey in a new industry.
In completing our final ETL pipeline project, here are a few of the key elements that I think helped us succeed:
- Questioning and clarifying the brief at the outset. As an architect, collaboratively devloping, refining, and crystalising a brief comes naturally, and I love the proccess of helping a client or stakeholder really question their own needs and motivations to demand the best product.
- Clarity in system architecture and interfaces early on Each element of the system was described in great detail before writing any code. Their inputs, outputs, possible errors, data types and formats, payloads. Individual functions were scoped and docstrings written at the outset, so when a pair picked up a ticket, they could focus on the task at hand, with confidence that if they could meet the spec, the gears would mesh and the system would work.
- Flexibility in teams and reactivity to blockers Regular communication and collaboration were crucial in overcoming obstacles. When significant blockers, bugs, or technical hitches arose, the entire team could pitch in, ensuring that development progress was never stalled. This agility and responsiveness were instrumental in maintaining momentum and delivering the project on time.
As I transition into the tech industry, I am excited to dive deeper into this collaborative and agile way of working. The Data Engineering Bootcamp has not just imparted technical skills but has also instilled in me a profound appreciation for the power of teamwork, communication, and adaptability in software development.
27 Jul 2023
Click here for our wedding playlist on Spotify
05 Dec 2019

VCV rack - the wonderful absurdity of simulating analog signal processing using the power and speed of a modern computer. The joy is akin to playing the Zachtronics games TIS-100 or Shenzen/IO. Begin with the flexibility of a powerful all-purpose computing platform, overlay a veneer of simplicity and constraint, then allow open experiment. Complexity and texture and life start to emerge.